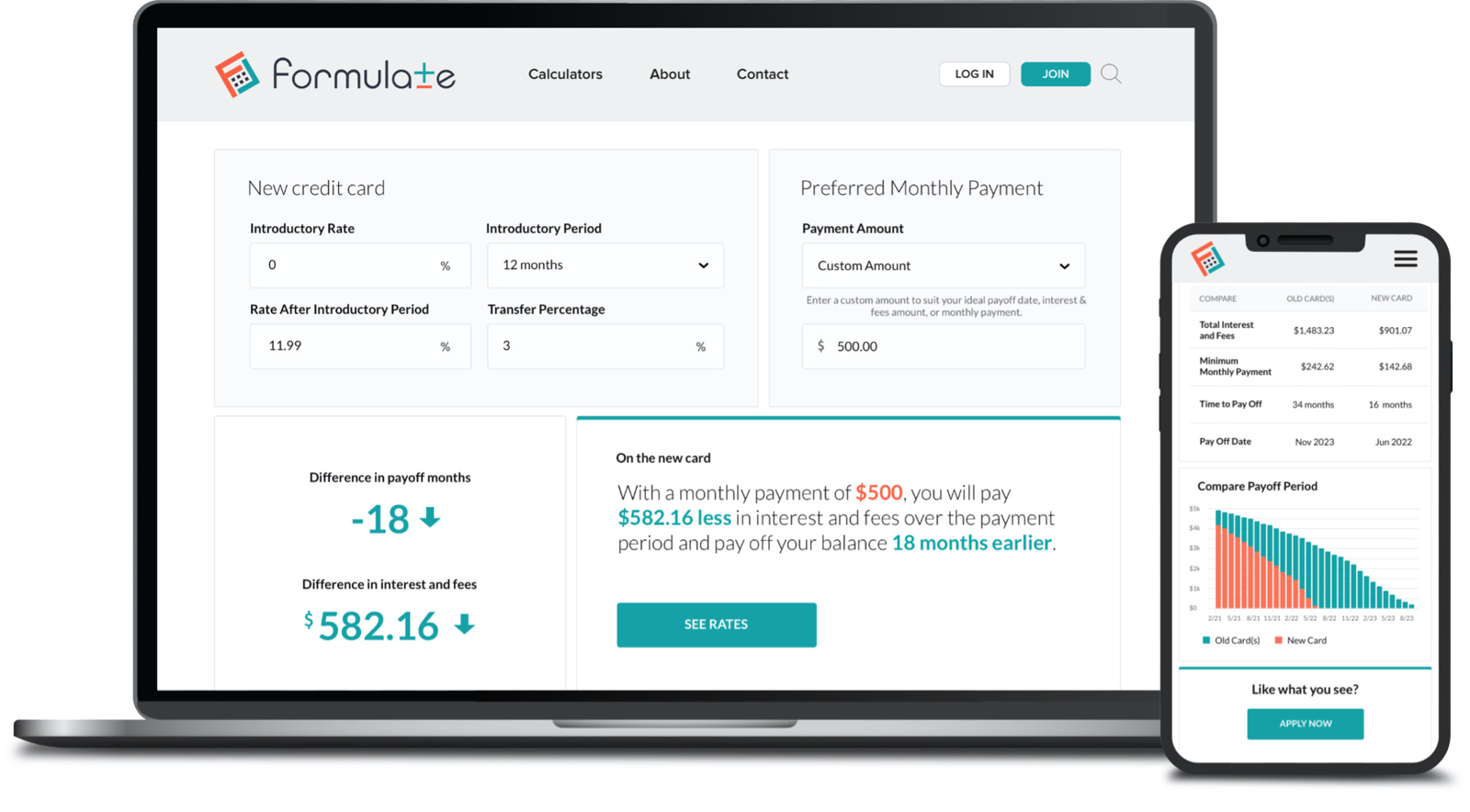
Take a test drive

Here’s the pricing and what it includes:
First Year Investment
$
4,850*
Includes:
- 1-year Formulate license
- Onboarding fees (one-time)
*Multi-year discounted pricing available